Improving learning experience on digital tools for online design education.
This project was part of the Interaction Design Module by Prof Venkatesh Rajamanickam and Prof Jayesh Pillai during my Master’s in Interaction Design at the IDC School of Design.
The brief was to design a solution to improve online design education during the pandemic.
This project was also selected for IndiaHCI Conference ‘20 Student Design Consortium.
- What if we could create a unified online platform for online test taking?
- Can we find new ways to present/document projects online which resembles analog presentations?
- Can we create fun activities to break the ice with peers/other students from the university?
- Can we create an online 2D representation of our classrooms?
- Can we create an online code of conduct for managing classes and timetables?

After talking to our professors and classmates, we went ahead with ‘Creating an Online Code of Conduct for Online Classes’ as our topic.
- There was a need to explore Human to Human interaction in the digital domain.
- Real life codes-of-conduct have been well established over the years. In an online scenario, everyone is puzzled and confused due to the newness and complex challenges with online teaching.
- There was an immediate necessity for an intervention due to a lacuna in this space.
We interviewed two design students who had transitioned into the online classes. The intent of the user interview was to understand:
- The online tools used conducting classes, communication between students and faculty, collaborating to work on projects
- The techniques used by students to differentiate between academic and non-academic time
- The transition from offline to online education
- The changes in the method of instruction, technical or nontechnical difficulties faced with the same
- The changes in collaboration with peers for projects
- Day Scholars found the translation of physical classes and discussion timings directly into online timings convenient
- Specific digital tools were pre-defined for specific activities by the institute
- Lot of time and energy went into trying out different platforms
- Time required to do an activity online is almost twice than physically
- Virtual fatigue is real
- Mimicking campus online increases education-life imbalance
Once we got some insights from our user interviews, we created a journey map to identify specific pain points.

Based on the journey mapping and user interviews, we started to make a mindmap of all the academic activities that a student has to undertake in a day.

There were numerous tasks that enable student-teacher, teacher-teacher or student-student interactions in an online setting.
- Assignment submission + communication related to assignments
- Presentations + communication related to class presentations
- Lectures + communication related to lectures
- Breaks between classes, tea/coffee time
- Assigning Class Representatives + clarity in communication
- Informal/formal feedback sessions and lab meetings between professors and students
- Notices of holidays
- Notifying about sick leaves
- Avoiding personal distractions during classes/course
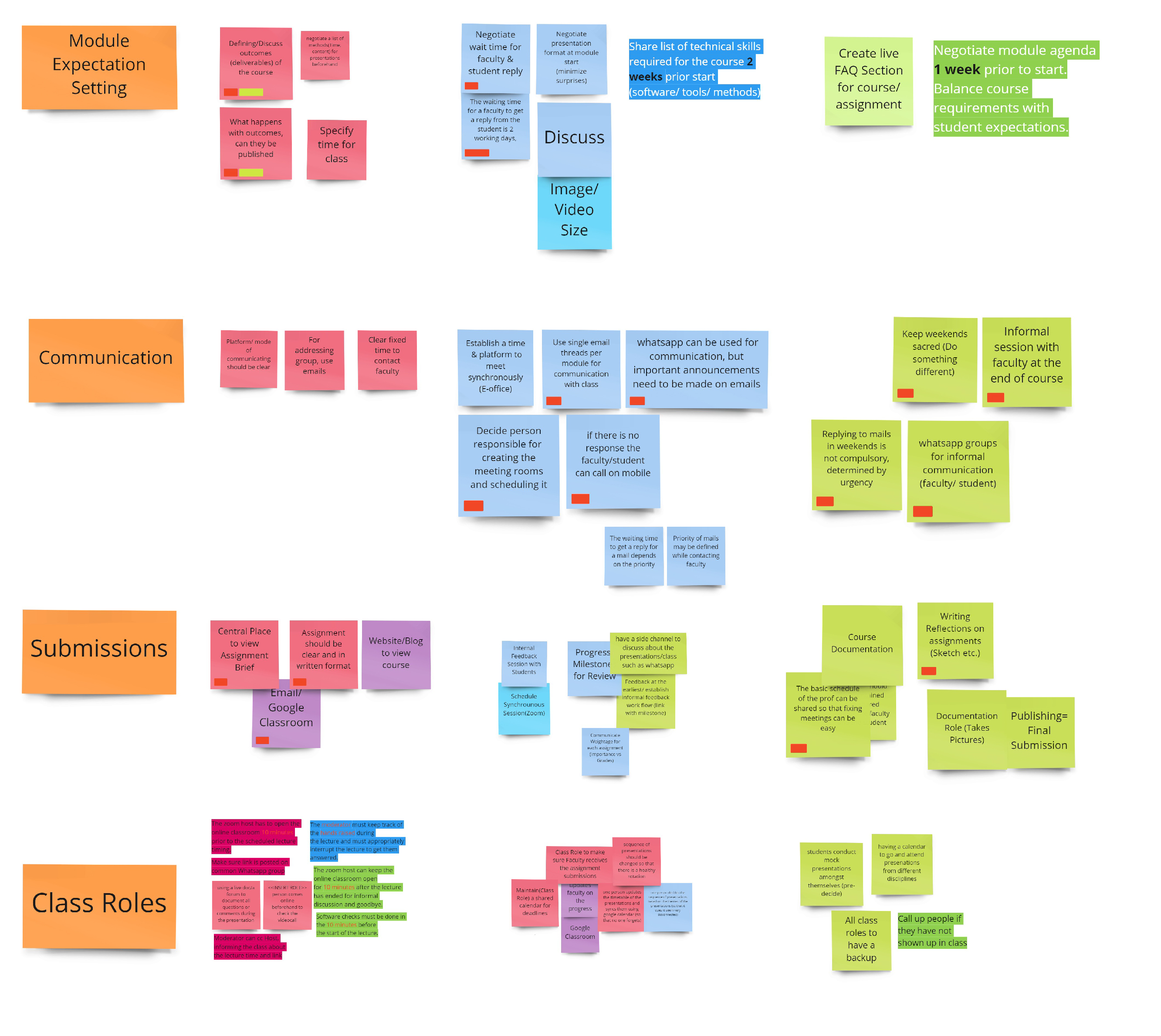
From the above mentioned tasks, we chose six high priority actionable areas:
- Negotiating pre-course expectations
- Assignment submission + communication related to assignments
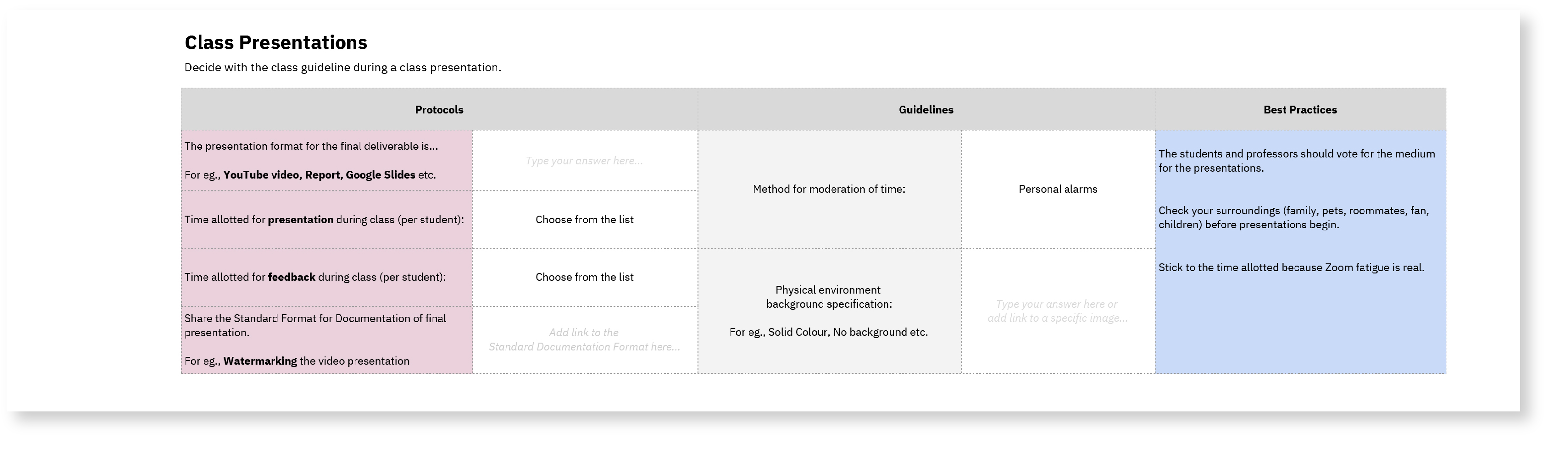
- Presentations + communication related to class presentations
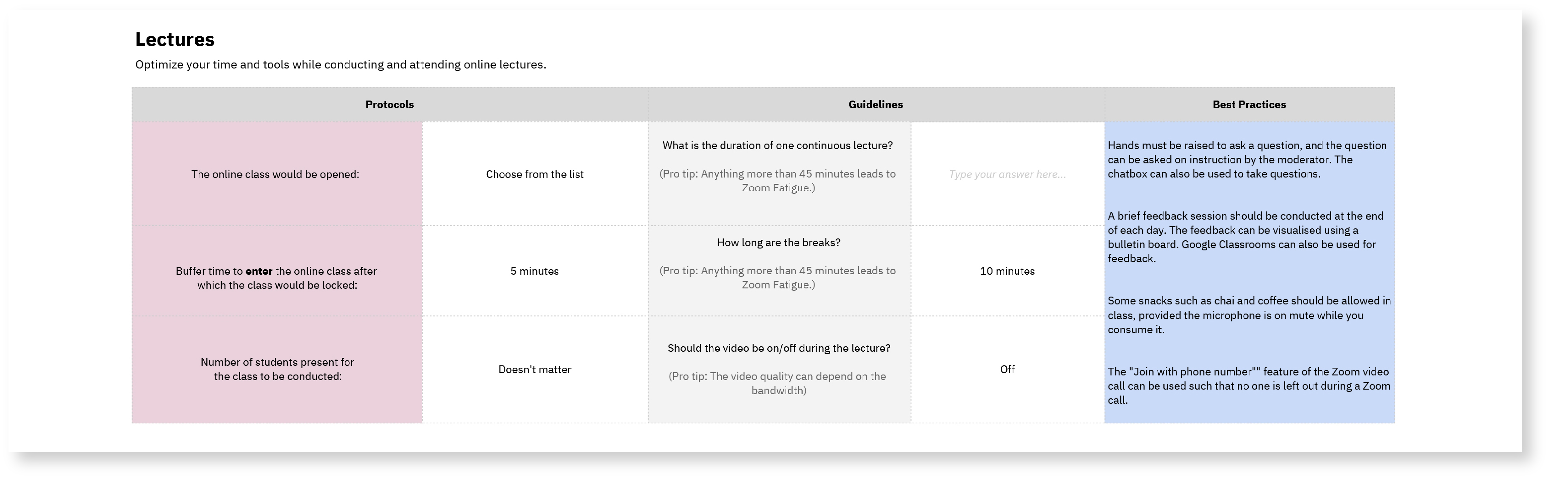
- Lectures + communication related to lectures
- Informal/formal feedback sessions and lab meetings between professors and students
- Assigning Class Roles
When we think of a set of instructions to follow by a class, we always think of class ‘rules’, set by an authoritarian figure.
In this project, we looked at various ‘rules’ and made them co-creational. On observation, many students challenge the authoritative figure in the spirit of rebellion and most of the time, these rules are not accommodative of students’ opinions. Hence, for each focus area, we listed:
- Protocols: Hard and fast ‘rules’ for the class ecosystem that students and teachers together negotiate and conclude. This is done before the module starts.
- Guidelines: These are optional rules that are also co-creational. Students and teachers are expected to pick the guidelines that are relevant to their course.
- Best Practices: A set of tips that make online classes less stressful for students and teachers. These are just pieces of advice that may or may not be followed.


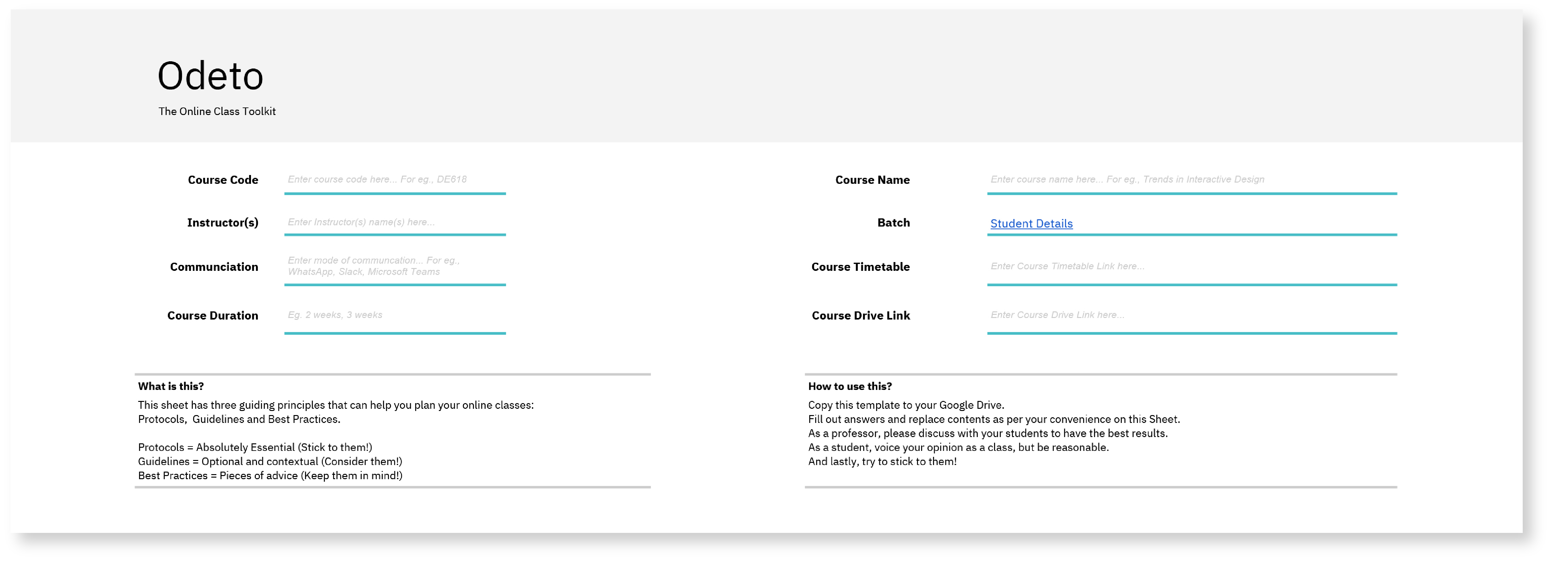
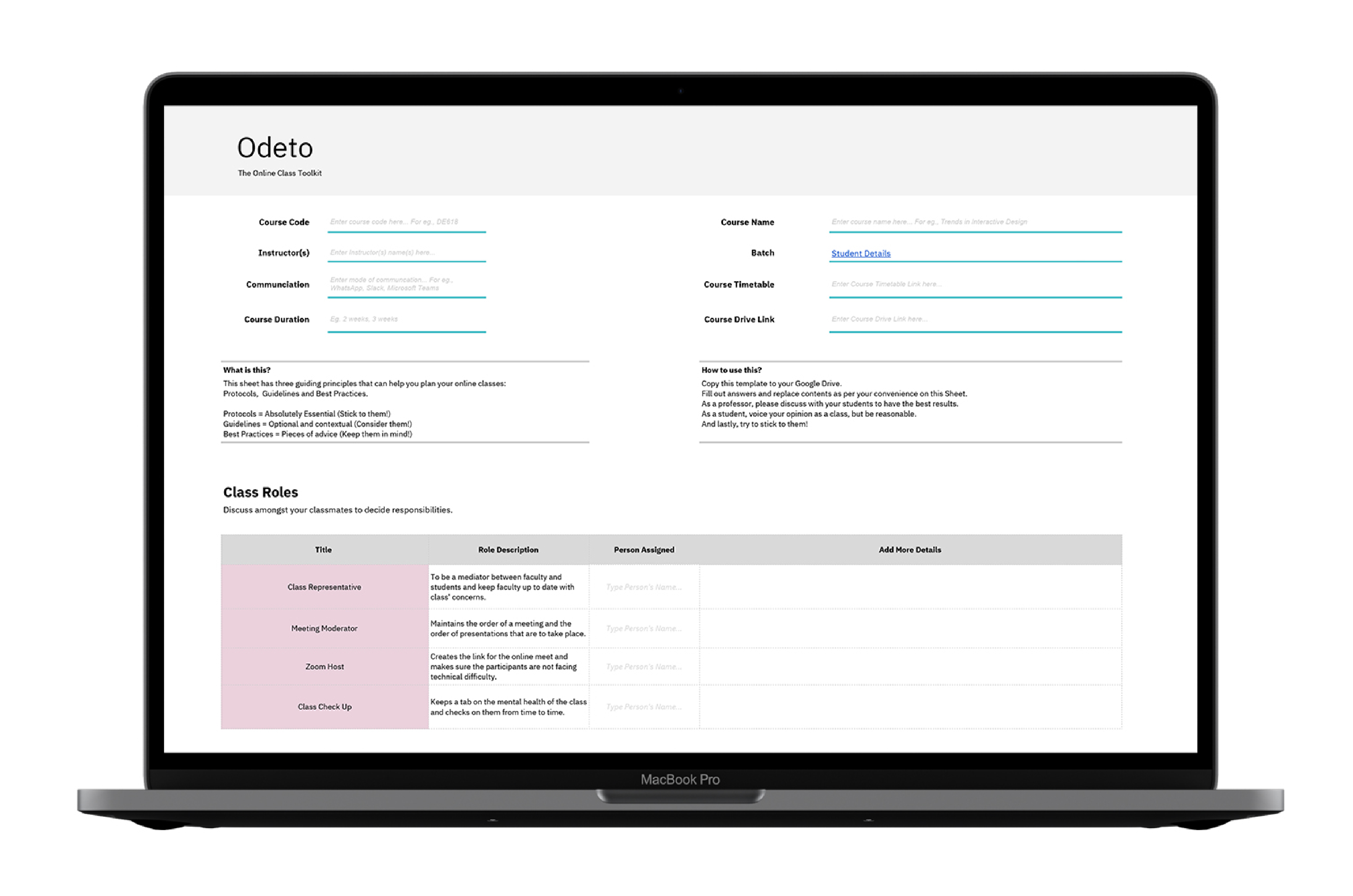
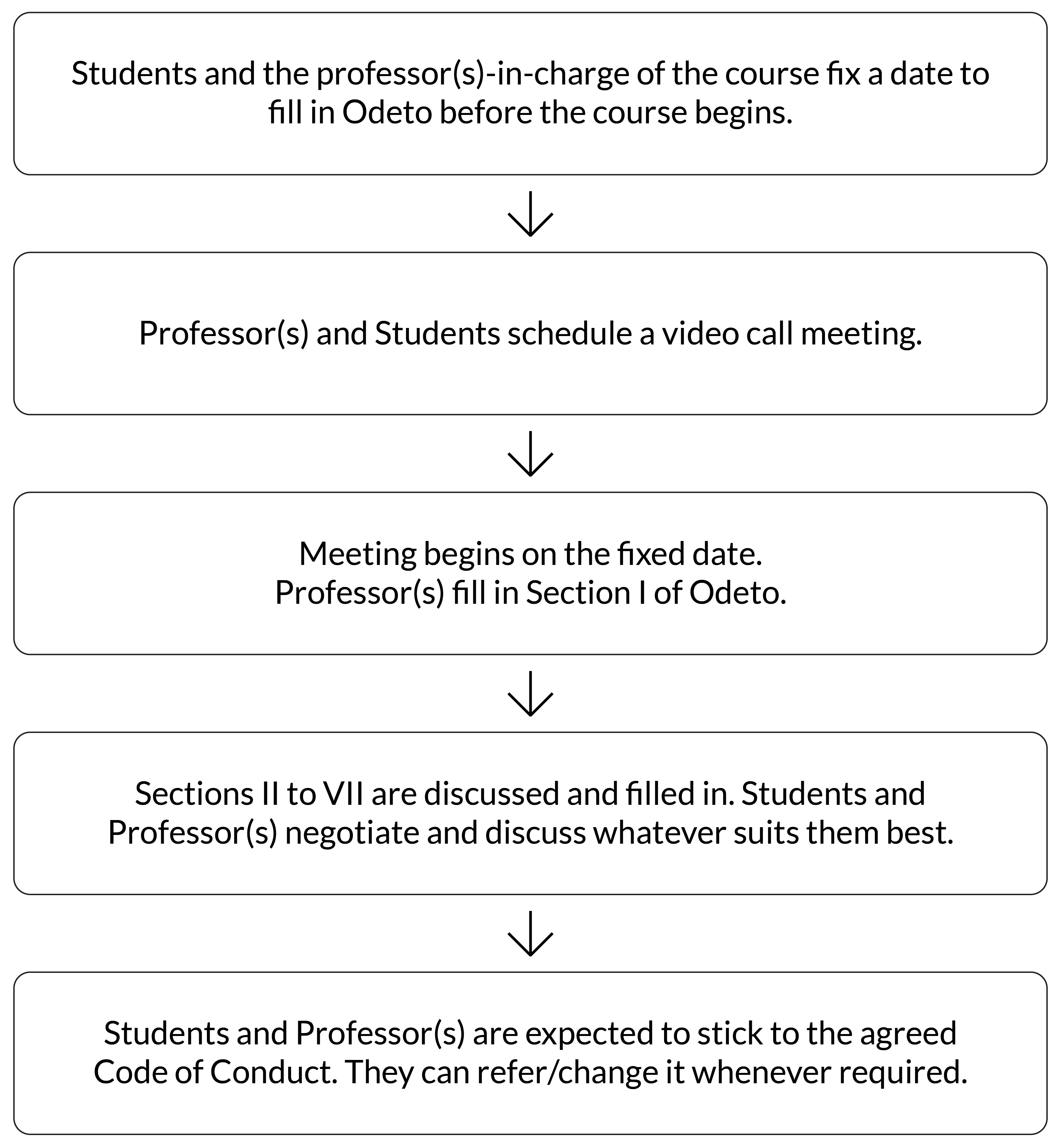
Our final outcome is ‘Odeto: The Online Class Toolkit’. It comprises seven sections. It is in the form of a Google Sheet, and is available here. We used Google Sheets as it was the most easy-to-use tool with no learning curve for most users. It is also easily printable by students and teachers alike.
Contains essential details of the course, such as name, duration and course code. Also contains instructions to use the tool.

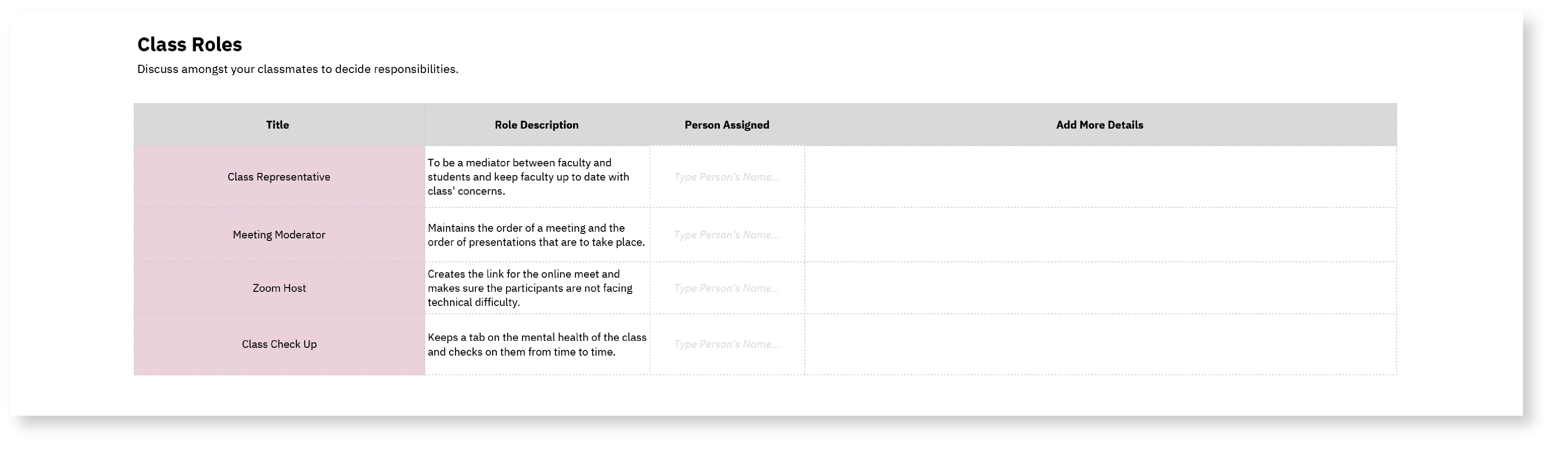
Assign four students for four class roles: Class Representative, Meeting Moderator, Video Call Host and Mental Health Representative.

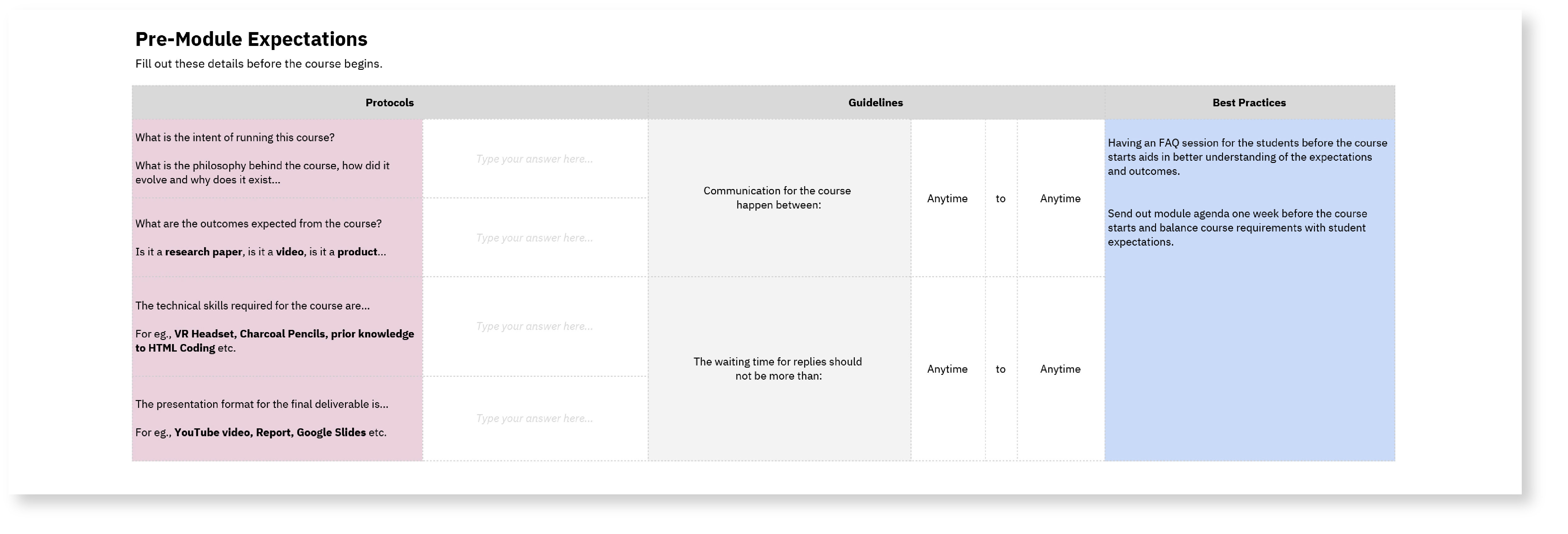
Discuss pre-course expectations with students and clearly specify expecatations and course requirements.

Plan your course lectures efficiently and set basic hygiene expectations, such as keeping video on and a mandatory break every hour.

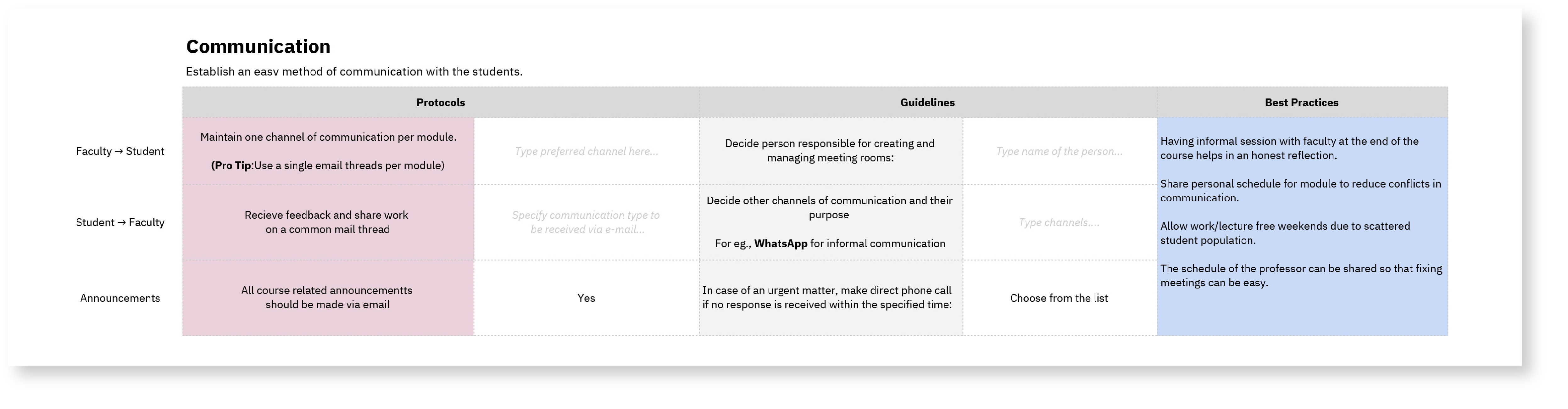
Define specific streams of communication for the course and time boundaries to separate work and leisure time.

Define specific streams of communication for the course. Set time boundaries to separate work and leisure time.

Specify duration, modes and moderators for class presentations so that timings do not spillover. Reduce virtual fatigue.



This project was monumental for all of us because this was the first project that was done completely online. In some ways, Odeto reflects our own issues with the online education system.
We learnt many things while working online. At first, it seemed difficult to onboard onto various applications but it worked out alright in the end. We even ended up appropriating some of the technology for our own online chai breaks.

This project also became an official selection to the Student Design Consortium at the IndiaHCI Conference ‘20. We learnt how to write and present an academic paper. We feel that ‘Odeto’ is an iterative project; it is going to constantly evolve to become useful to different disciplines and different contexts. The pandemic is highly unpredictable but Odeto can easily be tweaked. From our feedback, it is evident that mental health and virtual fatigue need more attention, given that we live in a tragic time. We intend to make changes, test it, and get feedback.

 Odeto.jpg)